2009年12月10日星期四
oscpn高仿烟批发zealeer.life
苏烟、玉溪、南京、广喜、七匹狼、利群、云烟、各种铁盒香烟等高仿中高档香烟.让你惊人
的利润,有意者请加QQ:767108486电话:13926583806杨先生 75746
2009年12月9日星期三
高仿烟批发zealeer.life
苏烟、玉溪、南京、广喜、七匹狼、利群、云烟、各种铁盒香烟等高仿中高档香烟.让你惊人
的利润,有意者请加QQ:767108486电话:13926583806杨先生
2009年11月20日星期五
Urgent Assistance
2009年11月18日星期三
zealeer@gmail.com has invited you to have a 3D avatar chat
 | ||||||||||
| ||||||||||
| Copyright © 2009 IMVU, Inc. 411 High Street, Palo Alto, CA 94301. | ||||||||||
| This email was sent via IMVU by zealeer (zealeer@gmail.com) to zealeer.life@blogger.com. | ||||||||||
zealeer@gmail.com has invited you to have a 3D avatar chat
 | ||||||||||
| ||||||||||
| Copyright © 2009 IMVU, Inc. 411 High Street, Palo Alto, CA 94301. | ||||||||||
| This email was sent via IMVU by zheng (zealeer@gmail.com) to zealeer.life@blogger.com. | ||||||||||
2009年2月13日星期五
2009年2月11日星期三
十大博客软件点评(转)
10大博客软件点评
原文标题:10 Weblog Engines Reviewed
原文地址:http://www.smashingmagazine.com/2008/08/29/10-weblog-engines-reviewed/
作者:Glen Stansberry
选一套博客软件往往要瞻前顾后,唯恐选错软件站错队,特别是对于博客新手来说。可供选择的博客软件和内容管理软件太多太多了。从成千上万的的软件中择善而从可不是一件容易的事。我们就来对这么多的博客软件分门别类一下。
选择时要考虑到很多不同的方面。比如:
- 程序设计语言
许多博客软件运行在 PHP 或者 Rails 上,但程序设计语言多得你要什么有什么。 - 你的需求
根据你的需求选择不同类型、不同功能的博客软件。有些博客软件面向新手,有些则是提供给程序员和设计师使用。 - 用户群体
如果某个软件的用户群体比另一个庞大,但却不怎么活跃,不怎么积极,那么应该选择用户群体更活跃、更积极的那个软件。更积极的用户群体意味着更多的改进、更快地完善。 - 软件的年岁
年岁显示了博客软件的成熟度。“年轻”的软件相对不稳定,漏洞也更多。 - 你开博客是做什么的
你开博客是做什么的?讨论?网上商店?新闻评论或是其它什么?也许有些博客软件更适合你。
对博客软件的选择影响你博客的运作。一开始就选择个适合的软件非常重要,否则换来换去可够你受的。下面我们来看看这10个最受欢迎的博客软件。
1、Wordpress
Wordpress 是最著名也是使用人数最多的博客软件。它的安装过程非常简单直观,任何菜鸟抑或高手都可轻松搞定。
Wordpress 的用户群体可算是一大优势。Wordpress 有着世界上最庞大也最热情的用户群体,任何模板任何插件,你要什么就有什么。Wordpress 的应用也非常广泛,大到企业应用,小到私人日志,无所不能。Wordpress 也集成了最强大的反垃圾信息软件 Akismet。

对于新手 Wordpress 不仅安装简单,而且只要点一下鼠标就能自动更新插件。使用 Wordpress 不需要什么经验,如果用户碰到什么问题,有大量帮助文件可以随时查阅。不论是小菜鸟初入江湖,还是老英雄退休养老,Wordpress 老少通吃,男女全能。
如果你要建个多博客网站,Wordpress MU 也是个不错的选择。Wordpress MU 有95%的代码与 Wordpress 相同,只是 Wordpress MU 支持多个博客,多个 blogger。
Wordpress 建站欣赏




2、Movable Type
Wordpress 的使用人数最多,而 Movable Type 则是流量最大的博客软件。它的用户中有许多著名的网站:Huffington Post(号称互联网第一大报,是世界上最具含金量的博客之一,不幸的是被GFW了), Gawker 博客(Lifehacker、Gizmodo 等等),还有 BoingBoing 和 dooce 等等(当然还不只这些)。

之所以有那么多著名网站使用 Movable Type,一个重要的原因是它内建支持多博客。你可以快速创建多个博客,想建多少建多少,打造你自己的博客网络,就像 Huffington Post 和 Gawker。
Moveable Type 是继 Wordpress 之后的第二大博客软件。Movable Type 已经在界面和安装程序上作出了许多改进,并且在最近迈出了开源这一历史性的一步。这对壮大用户群益处良多。
如果要建多博客网站或者博客网络的话,Movable Type 是个不错的选择。
Movable Type 建站欣赏




3、Expression Engine
Expression Engine 是一个非常强大的博客平台,但……不是免费的。它最大的特点是可以发行多个网站,不论是用二级域名的还是用多个顶级域名的都可以。
你可以使用一个代码库跨越多个域名运作多个网站。软件提供了非常干净、简单的后台,一看就懂。设计师和程序员使用 Expression Engine,为的是简单全面地控制网站,而且还可以用客户端更新博客。Expression Engine 可靠、全能。

Expression Engine 非常适合建立多博客网站,设计周到精美,非常易用。一个简单的授权需要99.95美元,但如果你是要用于私人博客的话,可以下载核心版本的 Expression Engine。
Expression Engine 建站欣赏


4、Drupal
Drupal 不是个典型的博客软件。虽然它有另人难以置信的用户群,很多博客使用这套软件,但它实际上并非博客软件,而是个社区软件。
使用 Drupal 的博客看起来更像个博客社区。Performancing 就是一个可以把 Drupal 用作博客社区的很好的例子。无论你是否想把一个博客当100个博客运作,Drupal 都是个很好的选择。

还要强调的是,Drupal 也是个多功能的软件。不仅有强大的用户系统,还有很多社区功能,比如论坛,书籍(一个叫“书籍”的模块,可以在里面创建文档),自动更新模块,并可以追踪其他用户的文章。
Drupal 也有强大的开发团队和诸多模组。使用这些模组,可以添加任何功能,建立任何类型的网站。许多顶尖网站使用 Drupal 运作他们的多个博客和用户社区。比如 Performancing,Spread Firefox,The Onion,和 Ubuntu 等等。
总之 Drupal 在社区和扩展功能方面可以说是完美的。
Drupal 建站欣赏


5、Textpattern
Textpattern 比上面任何一个博客软件都要简单。他甚至连 WYSIWYG 编辑器都没有,而是使用 Textile 置标语言来排版。
Textpattern 与 ExpressionEngine 非常相似,除了 ExpressionEngine 提供的一些即装即用的功能(阅读更多有关两者的区别)。而 Textpattern 更加成熟、稳定,由于需要学会使用 Textile 语言,所以不太适合新手。如果要使用 WYSIWYG 编辑器的话,需要另外安装插件。

虽然 Textpattern 的用户不如 Wordpress 那么多,但都是非常忠实的用户,开发出了丰富的主题和扩展。
喜欢简洁,而且不介意学习 Textile 的话,Textpattern 对于进阶 blogger 是个很好的选择。
Textpattern 建站欣赏




6、Joomla
Joomla 是个内容管理系统,与 Drupal 有点类似,并且每天都在进步。Drupal 适合社区网站和博客,Joomla 则倾向于电子商务(阅读更多有关两者的区别)。

且不说不同之处,Joomla 与 Drupal 一样可以迅速把一个简单的网站变成一个社会性的博客。Joomla 也有非常活跃的用户群开发扩展。
想建立博客社区网站,或开个电子商务博客,选 Joomla 一定不会错。
7、b2evolution
b2evolution 也是个安装简单的博客软件,就算是安装整个博客网络也同样简单,即装即用。b2evolution 的缺点是只有200+的插件(要知道 Joomla 的插件足有 3,400+)。
b2evolution 的开发团队不算很大,但代码库很有潜力,仍然有些 blogger 坚持使用 b2evolution。

这个软件的优点是后台简单易懂,适合新手。b2evolution 也有些其它软件没有的统计功能,还为新手准备了迷你版的 WYSIWYG 编辑器。
8、Nucleus CMS
Nucleus 同样是一个支持多博客/多作者的博客软件。它在功能和开发团队上与 b2evolution 差不多,而且有很多插件和主题可供选择。

Nucleus 相比 b2evolution,的外观和质感更加强烈,后台也很干净。Nucleus 的更新比后者更频繁,也就是说它的代码运行更频繁。建议在下载这个软件之前先看看它的演示站。
Nucleus 是一个简单易懂的软件,一个或多个博客都没问题。
9、Serendipity
Serendipity 最值得称道的是,新手也能运用自如。它可以自动从用户贡献的插件库检查插件更新,并自动下载更新。还支持嵌套或成串显示评论,而其它大多数博客软件需要插件才能支持。

Serendipity 使用 Smarty 模板系统,高效地利用快捷的 PHP 代码。如果你是博客新手,Serendipity 还提供了安装向导。与 b2evolution 和 Nucleus 不同,Serendipity 不提供多博客支持,但它支持多个作者写一个博客。
10、Mephisto
到现在为止,我们还没有提到过哪个博客软件可以运行在 PHP 之外,而 Mephisto 正是运行在 Rails 之上。Mephisto 提供了非常干净的后台,和非常直观的界面。你可以使用 Mephisto 内置的模板编辑器编辑看到的任何一个元素,而且不需要使用 FTP 客户端。

Mephisto 的扩展主题和插件不多,这就限制了自定义布局和功能。Mephisto 基本上只能算是个有基本框架的博客软件,直到最近也没有多少发展的前景。
Mephisto 更多的只能给设计师或网页程序员设计模板用用。而新手更适合使用 Wordpress 或 Movable Type。这两个软件有着丰富的插件和主题,更容易创造个性的博客。
鼓励奖
还有一些博客软件值得提一提。
- Dotclear
- Symphony
Symphony 算是个“网络程序员”博客软件。它基于 xml/xslt,所以使用它需要些相关技术。Symphony 高度灵活且高度自定义化,帮助 blogger 细致全面地掌控网站。 - Habari
Habari 是博客软件中的后起之秀,前途无量。其它团队尝试以附加形式解决的问题,他们从核心层面解决。因此,Habari 比其它软件更标准,也更安全。 - Pixie
Pixie 是一个小型的内容管理系统,无论是建立网站还是博客都非常快。它简单易用,而且免费。它的后台非常美观,导航和布局简单易懂。
Dotclear 是一个来自法国的博客软件,也支持英文。它还支持安装多博客,有非常友好的后台。
挑选博客软件的其它参考资料
- 维基百科上的博客软件条目
很好地梗概了不同的博客软件,按版权类型分类。 - 维基百科上的博客软件对比
对比各个博客软件所需的环境,支持的数据库,版权和最近更新日期。 - CMS Matrix
一次选择并比较了10个不同的内容管理系统。CMS Matrix 更深入地比较了功能,并制定了一个标准。 - Open Source CMS
Open Source CMS 允许你试用多种博客软件,而不用下载和安装。可以让你了解软件的前台以及管理系统。 - Wordpress 建站收集
- Movable Type 建站收集
- ExpressionEngine 建站收集
- Drupal 建站收集
- Textpattern 建站收集
- Joomla 建站收集
2009年2月3日星期二
也是两个事~
呵,刚下班了。因为公司目前管理层正在决策发展方向,现在手头上也不是特紧,所以找了个框架练练手,选择了Qeephp,其采用了PHP5 纯OO.我一直是一个顽于执守的死顽固,对新技术的了解也总是慢人家一拍。虽然用PHP编程也有一年多了,但是对面向对象的编程方法却知之甚少,这也算是自己学习Qeephp的一个理由吧。
今天两个事,
1.安装了zend studio for elicpse~
是因为原5.5版本的对对象的支持不是很好。抱着试一试的想法装了zend studio for eclipse,上手还快,调试也挺方便,除了占用内存比较大之外,速度和功能还是比纯zend5.5强大多了。也算是开发的一大利器吧~呵呵~
2.大体对qeephp源码调试了一遍。
处理方法真不简单啦~从这里也发现自己是多么肤浅啊。。。加油学习中~ 恩。加油~
2009年1月31日星期六
访问PHP类中成员变量或方法
另外,如果从类的内部访问const或者static变量或者方法,那么就必须使用自引用的self,反之如果从类的内部访问不为const或者static变量或者方法,那么就必须使用自引用的$this。
看到这些规则,心里吃了一惊。。。
以前我咋就不知道呢,呵。学习了。
static类型的变量可以修改,只不过它是被类的实例共享。const是不可以修改的
spl_autoload_register
形式就是其实是指定命名空间:
如下:
/**
* Register Solar::autoload() with SPL.
*/
spl_autoload_register(array('Solar', 'autoload'));
2009年1月30日星期五
PHP autoload机制详解
在使用PHP的OO模式开发系统时,通常大家习惯上将每个类的实现都存放在一个单独的文件里,这样会很容易实现对类进行复用,同时将来维护时也很便利。这也是OO设计的基本思想之一。在PHP5之前,如果需要使用一个类,只需要直接使用include/require将其包含进来即可。下面是一个实际的例子:
/* Person.class.php */
class Person {
var $name, $age;
function __construct ($name, $age)
{
$this->name = $name;
$this->age = $age;
}
}
?>
/* no_autoload.php */
require_once (”Person.class.php”);
$person = new Person(”Altair”, 6);
var_dump ($person);
?>
在这个例子中,no-autoload.php文件需要使用Person类,它使用了require_once将其包含,然后就可以直接使用Person类来实例化一个对象。
但随着项目规模的不断扩大,使用这种方式会带来一些隐含的问题:如果一个PHP文件需要使用很多其它类,那么就需要很多的require/include语句,这样有可能会造成遗漏或者包含进不必要的类文件。如果大量的文件都需要使用其它的类,那么要保证每个文件都包含正确的类文件肯定是一个噩梦。
PHP5为这个问题提供了一个解决方案,这就是类的自动装载(autoload)机制。autoload机制可以使得PHP程序有可能在使用类时才自动包含类文件,而不是一开始就将所有的类文件include进来,这种机制也称为lazy loading。
下面是使用autoload机制加载Person类的例子:
/* autoload.php */
function __autoload($classname) {
require_once ($classname . “class.php”);
}
$person = new Person(”Altair”, 6);
var_dump ($person);
?>
通常PHP5在使用一个类时,如果发现这个类没有加载,就会自动运行__autoload()函数,在这个函数中我们可以加载需要使用的类。在我们这个简单的例子中,我们直接将类名加上扩展名”.class.php”构成了类文件名,然后使用require_once将其加载。从这个例子中,我们可以看出autoload至少要做三件事情,第一件事是根据类名确定类文件名,第二件事是确定类文件所在的磁盘路径(在我们的例子是最简单的情况,类与调用它们的PHP程序文件在同一个文件夹下),第三件事是将类从磁盘文件中加载到系统中。第三步最简单,只需要使用include/require即可。要实现第一步,第二步的功能,必须在开发时约定类名与磁盘文件的映射方法,只有这样我们才能根据类名找到它对应的磁盘文件。
因此,当有大量的类文件要包含的时候,我们只要确定相应的规则,然后在__autoload()函数中,将类名与实际的磁盘文件对应起来,就可以实现lazy loading的效果。从这里我们也可以看出__autoload()函数的实现中最重要的是类名与实际的磁盘文件映射规则的实现。
但现在问题来了,如果在一个系统的实现中,如果需要使用很多其它的类库,这些类库可能是由不同的开发人员编写的,其类名与实际的磁盘文件的映射规则不尽相同。这时如果要实现类库文件的自动加载,就必须在__autoload()函数中将所有的映射规则全部实现,这样的话__autoload()函数有可能会非常复杂,甚至无法实现。最后可能会导致__autoload()函数十分臃肿,这时即便能够实现,也会给将来的维护和系统效率带来很大的负面影响。在这种情况下,难道就没有更简单清晰的解决办法了吧?答案当然是:NO! 在看进一步的解决方法之前,我们先来看一下PHP中的autoload机制是如何实现的。
(2) PHP的autoload机制的实现
我们知道,PHP文件的执行分为两个独立的过程,第一步是将PHP文件编译成普通称之为OPCODE的字节码序列(实际上是编译成一个叫做zend_op_array的字节数组),第二步是由一个虚拟机来执行这些OPCODE。PHP的所有行为都是由这些OPCODE来实现的。因此,为了研究PHP中autoload的实现机制,我们将autoload.php文件编译成opcode,然后根据这些OPCODE来研究PHP在这过程中都做了些什么:
/* autoload.php 编译后的OPCODE列表,是使用作者开发的OPDUMP工具
* 生成的结果,可以到网站 http://www.phpinternals.com/ 下载该软件。
*/
1: 2: // require_once (”Person.php”);
3:
4: function __autoload ($classname) {
0 NOP
0 RECV 1
5: if (!class_exists($classname)) {
1 SEND_VAR !0
2 DO_FCALL ‘class_exists’ [extval:1]
3 BOOL_NOT $0 =>RES[~1]
4 JMPZ ~1, ->8
6: require_once ($classname. “.class.php”);
5 CONCAT !0, ‘.class.php’ =>RES[~2]
6 INCLUDE_OR_EVAL ~2, REQUIRE_ONCE
7: }
7 JMP ->8
8: }
8 RETURN null
9:
10: $p = new Person(’Fred’, 35);
1 FETCH_CLASS ‘Person’ =>RES[:0]
2 NEW :0 =>RES[$1]
3 SEND_VAL ‘Fred’
4 SEND_VAL 35
5 DO_FCALL_BY_NAME [extval:2]
6 ASSIGN !0, $1
11:
12: var_dump ($p);
7 SEND_VAR !0
8 DO_FCALL ‘var_dump’ [extval:1]
13: ?>
在autoload.php的第10行代码中我们需要为类Person实例化一个对象。因此autoload机制一定会在该行编译后的opcode中有所体现。从上面的第10行代码生成的OPCODE中我们知道,在实例化对象Person时,首先要执行FETCH_CLASS指令。我们就从PHP对FETCH_CLASS指令的处理过程开始我们的探索之旅。
通过查阅PHP的源代码(我使用的是PHP 5.3alpha2版本)可以发现如下的调用序列:
ZEND_VM_HANDLER(109, ZEND_FETCH_CLASS, …) (zend_vm_def.h 1864行)
=> zend_fetch_class (zend_execute_API.c 1434行)
=>zend_lookup_class_ex (zend_execute_API.c 964行)
=> zend_call_function(&fcall_info, &fcall_cache) (zend_execute_API.c 1040行)
在最后一步的调用之前,我们先看一下调用时的关键参数:
/* 设置autoload_function变量值为”__autoload” */
fcall_info.function_name = &autoload_function; // Ooops, 终于发现”__autoload”了
…
fcall_cache.function_handler = EG(autoload_func); // autoload_func !
zend_call_function是Zend Engine中最重要的函数之一,其主要功能是执行用户在PHP程序中自定义的函数或者PHP本身的库函数。zend_call_function有两个重要的指针形参数fcall_info, fcall_cache,它们分别指向两个重要的结构,一个是zend_fcall_info, 另一个是zend_fcall_info_cache。zend_call_function主要工作流程如下:如果fcall_cache.function_handler指针为NULL,则尝试查找函数名为fcall_info.function_name的函数,如果存在的话,则执行之;如果fcall_cache.function_handler不为NULL,则直接执行fcall_cache.function_handler指向的函数。
现在我们清楚了,PHP在实例化一个对象时(实际上在实现接口,使用类常数或类中的静态变量,调用类中的静态方法时都会如此),首先会在系统中查找该类(或接口)是否存在,如果不存在的话就尝试使用autoload机制来加载该类。而autoload机制的主要执行过程为:
(1) 检查执行器全局变量函数指针autoload_func是否为NULL。
(2) 如果autoload_func==NULL, 则查找系统中是否定义有__autoload()函数,如果没有,则报告错误并退出。
(3) 如果定义了__autoload()函数,则执行__autoload()尝试加载类,并返回加载结果。
(4) 如果autoload_func不为NULL,则直接执行autoload_func指针指向的函数用来加载类。注意此时并不检查__autoload()函数是否定义。
真相终于大白,PHP提供了两种方法来实现自动装载机制,一种我们前面已经提到过,是使用用户定义的__autoload()函数,这通常在PHP源程序中来实现;另外一种就是设计一个函数,将autoload_func指针指向它,这通常使用C语言在PHP扩展中实现。如果既实现了__autoload()函数,又实现了autoload_func(将autoload_func指向某一PHP函数),那么只执行autoload_func函数。
(3) SPL autoload机制的实现
SPL是Standard PHP Library(标准PHP库)的缩写。它是PHP5引入的一个扩展库,其主要功能包括autoload机制的实现及包括各种Iterator接口或类。SPL autoload机制的实现是通过将函数指针autoload_func指向自己实现的具有自动装载功能的函数来实现的。SPL有两个不同的函数spl_autoload, spl_autoload_call,通过将autoload_func指向这两个不同的函数地址来实现不同的自动加载机制。
spl_autoload是SPL实现的默认的自动加载函数,它的功能比较简单。它可以接收两个参数,第一个参数是$class_name,表示类名,第二个参数$file_extensions是可选的,表示类文件的扩展名,可以在$file_extensions中指定多个扩展名,护展名之间用分号隔开即可;如果不指定的话,它将使用默认的扩展名.inc或.php。spl_autoload首先将$class_name变为小写,然后在所有的include path中搜索$class_name.inc或$class_name.php文件(如果不指定$file_extensions参数的话),如果找到,就加载该类文件。你可以手动使用spl_autoload(”Person”, “.class.php”)来加载Person类。实际上,它跟require/include差不多,不同的它可以指定多个扩展名。
怎样让spl_autoload自动起作用呢,也就是将autoload_func指向spl_autoload?答案是使用spl_autoload_register函数。在PHP脚本中第一次调用spl_autoload_register()时不使用任何参数,就可以将autoload_func指向spl_autoload。
通过上面的说明我们知道,spl_autoload的功能比较简单,而且它是在SPL扩展中实现的,我们无法扩充它的功能。如果想实现自己的更灵活的自动加载机制怎么办呢?这时,spl_autoload_call函数闪亮登场了。
我们先看一下spl_autoload_call的实现有何奇妙之处。在SPL模块内部,有一个全局变量autoload_functions,它本质上是一个HashTable,不过我们可以将其简单的看作一个链表,链表中的每一个元素都是一个函数指针,指向一个具有自动加载类功能的函数。spl_autoload_call本身的实现很简单,只是简单的按顺序执行这个链表中每个函数,在每个函数执行完成后都判断一次需要的类是否已经加载,如果加载成功就直接返回,不再继续执行链表中的其它函数。如果这个链表中所有的函数都执行完成后类还没有加载,spl_autoload_call就直接退出,并不向用户报告错误。因此,使用了autoload机制,并不能保证类就一定能正确的自动加载,关键还是要看你的自动加载函数如何实现。
那么自动加载函数链表autoload_functions是谁来维护呢?就是前面提到的spl_autoload_register函数。它可以将用户定义的自动加载函数注册到这个链表中,并将autoload_func函数指针指向spl_autoload_call函数(注意有一种情况例外,具体是哪种情况留给大家思考)。我们也可以通过spl_autoload_unregister函数将已经注册的函数从autoload_functions链表中删除。
上节说过,当autoload_func指针非空时,就不会自动执行__autoload()函数了,现在autoload_func已经指向了spl_autoload_call,如果我们还想让__autoload()函数起作用应该怎么办呢?当然还是使用spl_autoload_register(__autoload)调用将它注册到autoload_functions链表中。
现在回到第一节最后的问题,我们有了解决方案:根据每个类库不同的命名机制实现各自的自动加载函数,然后使用spl_autoload_register分别将其注册到SPL自动加载函数队列中就可了。这样我们就不用维护一个非常复杂的__autoload函数了。
(4) autoload效率问题及对策
使用autoload机制时,很多人的第一反应就是使用autoload会降低系统效率,甚至有人干脆提议为了效率不要使用autoload。在我们了解了autoload实现的原理后,我们知道autoload机制本身并不是影响系统效率的原因,甚至它还有可能提高系统效率,因为它不会将不需要的类加载到系统中。
那么为什么很多人都有一个使用autoload会降低系统效率的印象呢?实际上,影响autoload机制效率本身恰恰是用户设计的自动加载函数。如果它不能高效的将类名与实际的磁盘文件(注意,这里指实际的磁盘文件,而不仅仅是文件名)对应起来,系统将不得不做大量的文件是否存在(需要在每个include path中包含的路径中去寻找)的判断,而判断文件是否存在需要做磁盘I/O操作,众所周知磁盘I/O操作的效率很低,因此这才是使得autoload机制效率降低的罪魁祸首!
因此,我们在系统设计时,需要定义一套清晰的将类名与实际磁盘文件映射的机制。这个规则越简单越明确,autoload机制的效率就越高。
结论:autoload机制并不是天然的效率低下,只有滥用autoload,设计不好的自动装载函数才会导致其效率的降低。
2009年1月23日星期五
小小总结,继续加油!
想好好的总结一下2008年,可是却写不出让自己能够说得上是成绩的收获,既然写不出成绩就写写心得吧,更多的是希望自己在新的一年能够做好充分的准备,迎接更艰巨的挑战。
2008年,我到了*****工作,这里的工作环境很好,除了平常的维护工作要响应及时外,大部分工作还是可以自主的安排。因此,对我说,2008年是学习,积累的一年。
我的工作主要是确保社区运行的稳定和基于DZ和SS-XS上的二次开发,难度都不是很大,所以工作起来也得心应手,伸缩自如。由于我工作上的需要,掌握一些前台的设计技巧是很有必要的,我就按照一些应用的需求加上自己的一时兴起,学了DIV+CSS布局,还做了一些大胆的尝试,效果差强人意,但却能给我一种安慰感,起码,大脑里又储存了一门有用的手艺。其次,我还学习一个javascript的框架,就是JQUERY,这个被所有操纵前台设计的设计者们啧啧道好的框架,我是认认真真的把手册看了又看,我熟悉了怎么在它的上面构建插件,来开发自己的应用。总的来说,我觉得这一年,我把自己定位在一个前端设计师的角度,学习和钻研PS,DW,FL,DIV+CSS以及JS,我不奢望掌握这些技术能帮助我在这行的成绩上推波助澜,可是它们却可以让我觉得过得很充实,心里有底,让别人认为我不会是一副空皮囊。当然,不在其位,不谋其政。这也是理所当然。
展望2009,我想我还没有做好准备。我只知道,2009年,除了把自己的本职工作做好,我还需要努力,继续的努力,因为我只能成功,不能失败,我需要恒心,更需要有做大事的雄心和魄力。我要培养自己的管理意识,走出狭小的交际圈,培养自己的爱好和兴趣,多多参加健身活动,让自己的全身的细胞都运动起来。当然还要付出更多的爱心,参加义工活动,做更多力所能及的事情。
最最最重要的是:所有的打算,不能只是纸上谈兵,光有口号,没有行动~
我知道自己是一个懒惰的人,只知道烧火却不知道拾柴,三天打鱼两天晒网。我要时时刻刻鞭策自己、提醒自己。因为成功已经离我已经不远了。相信自己!2009年,我来了。加油!
2009年1月20日星期二
IE和FireFox在js和css的23处不同点(转贴)
IE和FireFox在js和css的23处不同点(转贴)
1.document.formName.item("itemName") 问题
问题说明:IE下,可以使用 document.formName.item("itemName") 或 document.formName.elements ["elementName"];Firefox下,只能使用document.formName.elements["elementName"]。
解决方法:统一使用document.formName.elements["elementName"]。
2.集合类对象问题
问题说明:IE下,可以使用 () 或 [] 获取集合类对象;Firefox下,只能使用 [ ]获取集合类对象。
解决方法:统一使用 [] 获取集合类对象。
3.自定义属性问题
问题说明:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用 getAttribute() 获取自定义属性;Firefox下,只能使用 getAttribute() 获取自定义属性。
解决方法:统一通过 getAttribute() 获取自定义属性。
4.eval("idName")问题
问题说明:IE下,可以使用 eval("idName") 或 getElementById("idName") 来取得 id 为 idName 的HTML对象;Firefox下,只能使用 getElementById("idName") 来取得 id 为 idName 的HTML对象。
解决方法:统一用 getElementById("idName") 来取得 id 为 idName 的HTML对象。
5.变量名与某HTML对象ID相同的问题
问题说明:IE下,HTML对象的ID可以作为 document 的下属对象变量名直接使用,Firefox下则不能;Firefox下,可以使用与HTML对象ID相同的变量名,IE下则不能。
解决方法:使用 document.getElementById("idName") 代替 document.idName。最好不要取HTML对象ID相同的变量名,以减少错误;在声明变量时,一律加上var关键字,以避免歧义。
6.const问题
问题说明:Firefox下,可以使用const关键字或var关键字来定义常量;IE下,只能使用var关键字来定义常量。
解决方法:统一使用var关键字来定义常量。
7.input.type属性问题
问题说明:IE下 input.type 属性为只读;但是Firefox下 input.type 属性为读写。
解决办法:不修改 input.type 属性。如果必须要修改,可以先隐藏原来的input,然后在同样的位置再插入一个新的input元素。
8.window.event问题
问题说明:window.event 只能在IE下运行,而不能在Firefox下运行,这是因为Firefox的event只能在事件发生的现场使用。
解决方法:在事件发生的函数上加上event参数,在函数体内(假设形参为evt)使用 var myEvent = evt?evt:(window.event?window.event:null)
示例:<input type="button" onclick="doSomething(event)"/>
<script language="javascript">
function doSomething(evt) {
var myEvent = evt?evt:(window.event?window.event:null)
...
}
9.event.x与event.y问题
问题说明:IE下,even对象有x、y属性,但是没有pageX、pageY属性;Firefox下,even对象有pageX、pageY属性,但是没有x、y属性。
解决方法:var myX = event.x ? event.x : event.pageX; var myY = event.y ? event.y:event.pageY;
如果考虑第8条问题,就改用myEvent代替event即可。
10.event.srcElement问题
问题说明:IE下,even对象有srcElement属性,但是没有target属性;Firefox下,even对象有target属性,但是没有srcElement属性。
解决方法:使用srcObj = event.srcElement ? event.srcElement : event.target;
如果考虑第8条问题,就改用myEvent代替event即可。
11.window.location.href问题
问题说明:IE或者Firefox2.0.x下,可以使用window.location或window.location.href;Firefox1.5.x下,只能使用window.location。
解决方法:使用 window.location 来代替 window.location.href。当然也可以考虑使用 location.replace()方法。
12.模态和非模态窗口问题
问题说明:IE下,可以通过showModalDialog和showModelessDialog打开模态和非模态窗口;Firefox下则不能。
解决方法:直接使用 window.open(pageURL,name,parameters) 方式打开新窗口。
如果需要将子窗口中的参数传递回父窗口,可以在子窗口中使用window.opener来访问父窗口。如果需要父窗口控制子窗口的话,使用var subWindow = window.open(pageURL,name,parameters); 来获得新开的窗口对象。
13.frame和iframe问题
以下面的frame为例:
<frame src="xxx.html" id="frameId" name="frameName" />
(1)访问frame对象
IE:使用window.frameId或者window.frameName来访问这个frame对象;
Firefox:使用window.frameName来访问这个frame对象;
解决方法:统一使用 window.document.getElementById("frameId") 来访问这个frame对象;
(2)切换frame内容
在IE和Firefox中都可以使用window.document.getElementById("frameId").src = "xxx.html"或window.frameName.location = "xxx.html"来切换frame的内容;
如果需要将frame中的参数传回父窗口,可以在frame中使用parent关键字来访问父窗口。
14.body载入问题
问题说明:Firefox的body对象在body标签没有被浏览器完全读入之前就存在;而IE的body对象则必须在body标签被浏览器完全读入之后才存在。
[注] 这个问题尚未实际验证,待验证后再来修改。
[注] 经验证,IE6、Opera9以及FireFox2中不存在上述问题,单纯的JS脚本可以访问在脚本之前已经载入的所有对象和元素,即使这个元素还没有载入完成。
15. 事件委托方法
问题说明:IE下,使用 document.body.onload = inject; 其中function inject()在这之前已被实现;在Firefox下,使用 document.body.onload = inject();
解决方法:统一使用 document.body.onload=new Function('inject()'); 或者 document.body.onload = function(){/* 这里是代码 */}
[注意] Function和function的区别
16.访问的父元素的区别
问题说明:在IE下,使用 obj.parentElement 或 obj.parentNode 访问obj的父结点;在firefox下,使用 obj.parentNode 访问obj的父结点。
解决方法:因为firefox与IE都支持DOM,因此统一使用obj.parentNode 来访问obj的父结点。
17.cursor:hand VS cursor:pointer
问题说明:firefox不支持hand,但ie支持pointer ,两者都是手形指示。
解决方法:统一使用pointer。
18.innerText的问题.
问题说明:innerText在IE中能正常工作,但是innerText在FireFox中却不行。
解决方法:在非IE浏览器中使用textContent代替innerText。
示例:
if(navigator.appName.indexOf("Explorer") >-1){
document.getElementById('element').innerText = "my text";
} else{
document.getElementById('element').textContent = "my text";
}
[注] innerHTML 同时被ie、firefox等浏览器支持,其他的,如outerHTML等只被ie支持,最好不用。
19. 对象宽高赋值问题
问题说明:FireFox中类似 obj.style.height = imgObj.height 的语句无效。
解决方法:统一使用 obj.style.height = imgObj.height + 'px';
20. Table操作问题
问题说明:ie、firefox以及其它浏览器对于 table 标签的操作都各不相同,在ie中不允许对table和tr的innerHTML赋值,使用js增加一个tr时,使用appendChild方法也不管用。
解决方法:
//向table追加一个空行:
var row = otable.insertRow(-1);
var cell = document.createElement("td");
cell.innerHTML = "";
cell.className = "XXXX";
row.appendChild(cell);
[注] 由于俺很少使用JS直接操作表格,这个问题没有遇见过。建议使用JS框架集来操作table,如JQuery。
21. ul和ol列表缩进问题
消除ul、ol等列表的缩进时,样式应写成:list-style:none;margin:0px;padding:0px;
其中margin属性对IE有效,padding属性对FireFox有效。← 此句表述有误,详细见↓
[注] 这个问题尚未实际验证,待验证后再来修改。
[注] 经验证,在IE中,设置margin:0px可以去除列表的上下左右缩进、空白以及列表编号或圆点,设置padding对样式没有影响;在Firefox 中,设置margin:0px仅仅可以去除上下的空白,设置padding:0px后仅仅可以去掉左右缩进,还必须设置list-style:none才 能去除列表编号或圆点。也就是说,在IE中仅仅设置margin:0px即可达到最终效果,而在Firefox中必须同时设置margin:0px、 padding:0px以及list-style:none三项才能达到最终效果。
22. CSS透明问题
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
[注] 最好两个都写,并将opacity属性放在下面。
23. CSS圆角问题
IE:ie7以下版本不支持圆角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border- radius- bottomright:4px;。
[注] 圆角问题是CSS中的经典问题,建议使用JQuery框架集来设置圆角,让这些复杂的问题留给别人去想吧。
关于CSS中的问题实在太多了,甚至同样的CSS定义在不同的页面标准中的显示效果都是不一样的。一个合乎发展的建议是,页面采用标准DHTML标准 编写,较少使用table,CSS定义尽量依照标准DOM,同时兼顾IE、Firefox、Opera等主流浏览器。BTW,很多情况下,FF和 Opera的CSS解释标准更贴近CSS标准,也更具有规范性。
常用字体颜色代码
4 蓝色 #0000FF 5 牡丹红 #FF00FF 6 青色 #00FFFF
7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93
10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642
13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853
16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719
19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F
22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E
25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78
28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F
2009年1月15日星期四
JQuery插件列表
关键字: jquery
概述
概述
jQuery 是继 prototype 之后又一个优秀的 Javascript 框架。其宗旨是—写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不 及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。 jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at 上发现了一篇JQuery插件列表的文章 ,特推荐如下。
及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。 jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at 上发现了一篇JQuery插件列表的文章 ,特推荐如下。
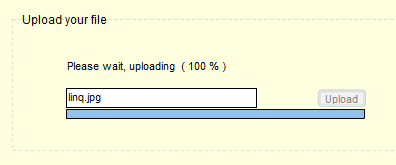
文件上传(File upload)
Ajax File Upload .
jQUploader .
Multiple File Upload plugin .
jQuery File Style .
Styling an input type file .
Progress Bar Plugin .
表单验证(Form Validation)
jQuery Validation .
Auto Help .
Simple jQuery form validation .
jQuery XAV - form validations .
jQuery AlphaNumeric .
Masked Input .
TypeWatch Plugin .
Text limiter for form fields .
Ajax Username Check with jQuery .
表单-选取框(Form - Select Box stuff)
jQuery Combobox .
jQuery controlled dependent (or Cascadign) Select List .
Multiple Selects .
Select box manipulation .
Select Combo Plugin .
jQuery - LinkedSelect
Auto-populate multiple select boxes .
Choose Plugin (Select Replacement) .
表单基本、输入框、选择框等(Form Basics, Input Fields, Checkboxes etc.)
jQuery Form Plugin .
jQuery-Form .
jLook Nice Forms .
jNice .
Ping Plugin .
Toggle Form Text .
ToggleVal .
jQuery Field Plugin .
jQuery Form’n Field plugin .
jQuery Checkbox manipulation .
jTagging .
jQuery labelcheck .
Overlabel .
3 state radio buttons .
ShiftCheckbox jQuery Plugin .
Watermark Input .
jQuery Checkbox (checkboxes with imags) .
jQuery SpinButton Control .
jQuery Ajax Form Builder .
jQuery Focus Fields .
jQuery Time Entry .
时间、日期和颜色选取(Time, Date and Color Picker)
jQuery UI Datepicker .
jQuery date picker plugin .
jQuery Time Picker .
Time Picker .
ClickPick .
TimePicker .
Farbtastic jQuery Color Picker Plugin .
Color Picker by intelliance.fr .
投票插件(Rating Plugins)
jQuery Star Rating Plugin .
jQuery Star Rater .
Content rater with asp.net, ajax and jQuery .
Half-Star Rating Plugin .
搜索插件(Search Plugins)
jQuery Suggest .
jQuery Autocomplete .
jQuery Autocomplete Mod .
jQuery Autocomplete by AjaxDaddy .
jQuery Autocomplete Plugin with HTML formatting .
jQuery Autocompleter .
AutoCompleter (Tutorial with PHP&MySQL) .
quick Search jQuery Plugin .
编辑器(Inline Edit & Editors)
jTagEditor .
WYMeditor .
jQuery jFrame .
Jeditable - edit in place plugin for jQuery .
jQuery editable .
jQuery Disable Text Select Plugin .
Edit in Place with Ajax using jQuery .
jQuery Plugin - Another In-Place Editor .
TableEditor .
tEditable - in place table editing for jQuery .
多媒体、视频、Flash等(Audio, Video, Flash, SVG, etc)
jMedia - accessible multi-media embedding .
JBEdit - Ajax online Video Editor .
jQuery MP3 Plugin .
jQuery Media Plugin .
jQuery Flash Plugin .
Embed QuickTime .
SVG Integration .
图片(Photos/Images/Galleries)
ThickBox .
jQuery lightBox plugin .
jQuery Image Strip .
jQuery slideViewer .
jQuery jqGalScroll 2.0 .
jQuery - jqGalViewII .
jQuery - jqGalViewIII .
jQuery Photo Slider .
jQuery Thumbs - easily create thumbnails .
jQuery jQIR Image Replacement .
jCarousel Lite .
jQPanView .
jCarousel .
Interface Imagebox .
Image Gallery using jQuery, Interface & Reflactions .
simple jQuery Gallery .
jQuery Gallery Module .
EO Gallery .
jQuery ScrollShow .
jQuery Cycle Plugin .
jQuery Flickr .
jQuery Lazy Load Images Plugin .
Zoomi - Zoomable Thumbnails .
jQuery Crop - crop any image on the fly .
Image Reflection .
Google地图(Google Map)
jQuery Plugin googlemaps .
jMaps jQuery Maps Framework .
jQmaps .
jQuery & Google Maps .
jQuery Maps Interface forr Google and Yahoo maps .
jQuery J Maps - by Tane Piper .
游戏(Games)
Tetris with jQuery .
jQuery Chess .
Mad Libs Word Game .
jQuery Puzzle .
jQuery Solar System (not a game but awesome jQuery Stuff) .
表格等(Tables, Grids etc.)
UI/Tablesorter .
jQuery ingrid .
jQuery Grid Plugin .
Table Filter - awesome! .
TableEditor .
jQuery Tree Tables .
Expandable “Detail” Table Rows .
Sortable Table ColdFusion Costum Tag with jQuery UI .
jQuery Bubble .
TableSorter .
Scrollable HTML Table .
jQuery column Manager Plugin .
jQuery tableHover Plugin .
jQuery columnHover Plugin .
jQuery Grid .
TableSorter plugin for jQuery .
tEditable - in place table editing for jQuery .
jQuery charToTable Plugin .
jQuery Grid Column Sizing .
jQuery Grid Row Sizing .
统计图(Charts, Presentation etc.)
jQuery Wizard Plugin .
jQuery Chart Plugin .
Bar Chart .
边框、圆角、背景(Border, Corners, Background)
jQuery Corner .
jQuery Curvy Corner .
Nifty jQuery Corner .
Transparent Corners .
jQuery Corner Gallery .
Gradient Plugin .
文字和超链接(Text and Links)
jQuery Spoiler plugin .
Text Highlighting .
Disable Text Select Plugin .
jQuery Newsticker .
Auto line-height Plugin .
Textgrad - a text gradient plugin .
LinkLook - a link thumbnail preview .
pager jQuery Plugin .
shortKeys jQuery Plugin .
jQuery Biggerlink .
jQuery Ajax Link Checker .
鼠标提示(Tooltips)
jQuery Plugin - Tooltip .
jTip - The jQuery Tool Tip .
clueTip .
BetterTip .
Flash Tooltips using jQuery .
ToolTip .
菜单和导航(Menus, Navigations)
jQuery Tabs Plugin - awesome! . [demo nested tabs .]
another jQuery nested Tab Set example (based on jQuery Tabs Plugin) .
jQuery idTabs .
jdMenu - Hierarchical Menu Plugin for jQuery .
jQuery SuckerFish Style .
jQuery Plugin Treeview .
treeView Basic .
FastFind Menu .
Sliding Menu .
Lava Lamp jQuery Menu .
jQuery iconDock .
jVariations Control Panel .
ContextMenu plugin .
clickMenu .
CSS Dock Menu .
jQuery Pop-up Menu Tutorial .
Sliding Menu .
http://stilbuero.de/jquery/tabs_3/
幻灯、翻转等(Accordions, Slide and Toggle stuff)
jQuery Plugin Accordion .
jQuery Accordion Plugin Horizontal Way .
haccordion - a simple horizontal accordion plugin for jQuery .
Horizontal Accordion by portalzine.de .
HoverAccordion .
Accordion Example from fmarcia.info .
jQuery Accordion Example .
jQuery Demo - Expandable Sidebar Menu .
Sliding Panels for jQuery .
jQuery ToggleElements .
Coda Slider .
jCarousel .
Accesible News Slider Plugin .
Showing and Hiding code Examples .
jQuery Easing Plugin .
jQuery Portlets .
AutoScroll .
Innerfade .
拖放插件(Drag and Drop)
UI/Draggables .
EasyDrag jQuery Plugin .
jQuery Portlets .
jqDnR - drag, drop resize .
Drag Demos .
XML XSL JSON Feeds
XSLT Plugin .
jQuery Ajax call and result XML parsing .
xmlObjectifier - Converts XML DOM to JSON .
jQuery XSL Transform .
jQuery Taconite - multiple Dom updates .
RSS/ATOM Feed Parser Plugin .
jQuery Google Feed Plugin .
浏览器(Browserstuff)
Wresize - IE Resize event Fix Plugin .
jQuery ifixpng .
jQuery pngFix .
Link Scrubber - removes the dotted line onfocus from links .
jQuery Perciformes - the entire suckerfish familly under one roof .
Background Iframe .
QinIE - for proper display of Q tags in IE .
jQuery Accessibility Plugin .
jQuery MouseWheel Plugin .
对话框、确认窗口(Alert, Prompt, Confirm Windows)
jQuery Impromptu .
jQuery Confirm Plugin .
jqModal .
SimpleModal .
CSS
jQuery Style Switcher .
JSS - Javascript StyleSheets .
jQuery Rule - creation/manipulation of CSS Rules .
jPrintArea .
DOM、AJAX和其它JQuery插件(DOM, Ajax and other jQuery plugins)
FlyDOM .
jQuery Dimenion Plugin .
jQuery Loggin .
Metadata - extract metadata from classes, attributes, elements .
Super-tiny Client-Side Include Javascript jQuery Plugin .
Undo Made Easy with Ajax .
JHeartbeat - periodically poll the server .
Lazy Load Plugin .
Live Query .
jQuery Timers .
jQuery Share it - display social bookmarking icons .
jQuery serverCookieJar .
jQuery autoSave .
jQuery Puffer .
jQuery iFrame Plugin .
Cookie Plugin for jQuery .
jQuery Spy - awesome plugin .
Effect Delay Trick .
jQuick - a quick tag creator for jQuery .
Metaobjects .
elementReady .
英文:http://www.kollermedia.at/archive/2007/11/21/the-ultimate-jquery-plugin-list/
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
